Hexo 站点 SEO 优化
robots.txt
1 | User-agent: * |
站点地图
首先安装sitemap和百度版本的sitemap
1 | npm install hexo-generator-sitemap --save |
打开配置文件_config.yml添加
1 | # Sitemap |
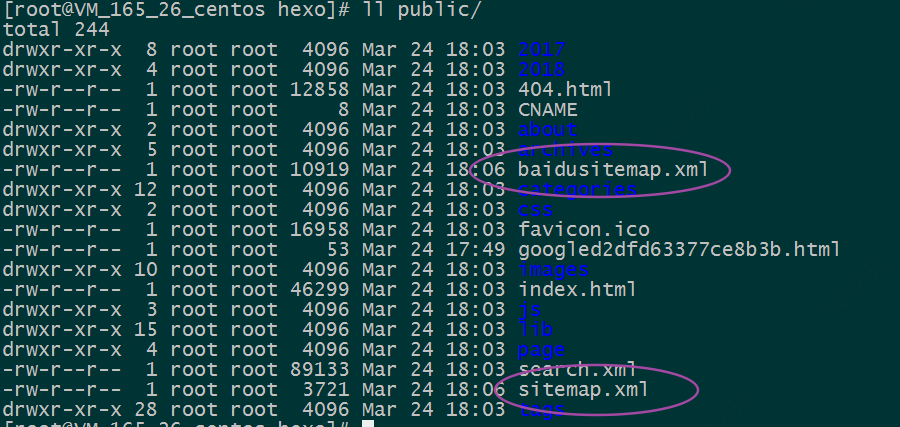
hexo g 以后会在站点 public 目录下生成 baidusitemap.xml和 stiemap.xml,如图:

修改文章链接
HEXO默认的文章链接形式为domain/year/month/day/postname,默认就是一个四级url,并且可能造成url过长,对搜索引擎是十分不友好的,我们可以改成domain/postname 的形式。编辑站点_config.yml文件,修改其中的permalink字段改为permalink: :title.html即可。
首页title的优化
更改index.swig文件,文件路径是your-hexo-site\themes\next\layout,将下面代码
1 | {% block title %} {{ config.title }} {% endblock %} |
改成
1 | {% block title %} {{ config.title }} - {{ theme.description }} {% endblock %} |
keywords 和 description
在\scaffolds\post.md中添加如下代码,用于生成的文章中添加关键字和描述。
1 | keywords: |