Hexo 双线部署启用 SSL 【不完全指北】
最近将博客从 Wordpress 迁移到了 Hexo,因此写了一个从 Hexo 的部署到将代码发布到 GitHub Pages 和 Coding Pages 最后启用 SSL 的双线部署教程。如果您也在折腾双线 部署,您不妨可以看看这篇文章,大概流程如下:
搭建 Hexo 写作环境
部署到 GitHub
部署到 Coding Pages
注册域名并设置 DNS 解析
启用 SSL
选择 Hexo 双线部署原因
Hexo 是一个开源的博客写作框架,部署简单,当前背景下 Markdown 写作不二之选。
选择代码托管服务一方面是为了省去国内 VPS 空间需要域名备案的麻烦,另一方面是省钱。
选择选线部署是因为 GitHub Pages 自定义的域名不支持 SSL 服务。
此外 GitHub 在国内访问速度慢到不能接受。
综上述,选择 GitHub Pages + Coding Pages 双线部署,国内路线走 Coding Pages 并启用 SSL,国外路线走 GitHub,并起到备份作用。
Hexo 部署
Node 安装
Linux (NVM 方式安装)
# curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.2/install.sh | bash或者
# wget -qO- https://raw.githubusercontent.com/creationix/nvm/v0.33.2/install.sh | bash脚本执行完毕后
# nvm
# Node Version Manager
Note:refers to any version-like string nvm understands. This includes:
- full or partial version numbers, starting with an optional “v” (0.10, v0.1.2, v1)
- default (built-in) aliases: node, stable, unstable, iojs, system
- custom aliases you define withnvm alias foo…
输出使用教程,如果失败请查阅官网:https://github.com/creationix/nvm# nvm install v7 // 安装 node 7 建议不要安装最新版,最新版 Hexo 会报错 # node -v v7.10.1输出版本号 Node 安装成功。
Windows 用户
Node 官网中下载稳定版本,不建议下载最新版,最新版 Hexo 报错。下载完成后直接安装,安装时选择
Add to PATH。安装完毕后win + r输入cmd:
node -v
输出版本号安装成功。如安装失败可以参考http://www.runoob.com/nodejs/nodejs-install-setup.html『注』如果没有添加到环境变量,可以按照如下步骤手动添加。假设安装到
D:\Dev\nodejs。win+r输入sysdm.cpl,选择『高级』–> 『环境变量』–> 『系统变量』找到path点击『编辑』,在末尾添加 Node 的安装路径D:\Dev\nodejs和C:\Users\you_computer_name\AppData\Roaming\npm
Git 安装
确保 Node 和 Git 安装成功后进入下一步。
Hexo 部署
Hexo 的部署很简单,只需 3 步:
安装 hexo
npm install -g hexo-cli安装依赖
# mkdir -p /home/www/hexo # cd /home/www/hexo` # hexo init # 初始化 # npm install # 安装依赖部署完成
# hexo g # 静态文件生成 # hexo s --debug # 服务运行,正常访问 http://localhost:4000/ 则部署完成部署完成后当前目录下生成下列文件:
. ├── _config.yml # 站点配置文件 ├── package.json # Node 依赖包 ├── scaffolds # 模版 文件夹 ├── source # 资源文件夹是存放用户资源的地方。 | ├── _drafts # 草稿 | └── _posts # 文章 └── themes # 主题确保部署成功后进入下一步。
双线部署到 GitHub Pages 和 Coding Pages
注册域名
到各大域名供应商注册好你的域名,如果不知道去哪注册,你可以到这里看看。我选择的域名供应商是狗爹,成功注册到域名gbin.me,然后往下步。
生成 ssh-key
配置好 ssh-key 在把代码提交到 GitHub 和 Coding 仓库时就不用输密码了,如果您已经配置过 ssh-key 了那么您可以跳过这一步。ssh 使用非对称加密,ssh-key 是一对密钥,私钥放在本地(放在 Hexo 部署的主机),公钥放在 GitHub 和 Coding 仓库。
# cd ~/.ssh
如果返回“… No such file or directory”,则:
# ssh-keygen -t rsa -C "[email protected]"
一直回车就行,这个过程中有个环节要求输密码,建议留空,回车就行,否则每次提交代码还得输密码,违反了初衷。
# ls ~/.ssh
# id_rsa id_rsa.pub
确保 ssh-key 生成成功后。进入下一步。
GitHub 准备
新建 GitHub 仓库,取名为
yourname.github.io,注意yourname一定与当前登录的账号名保持一致,如图:
在浏览器中输入
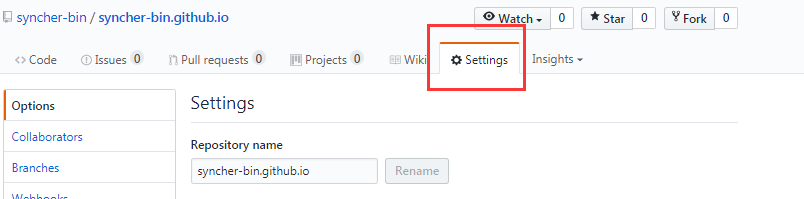
yourname.github.io能访问说明 Pages 服务开启成功,默认访问到仓库的介绍内容。开启 Pages 服务,点击
Settings找到GitHub Pages–>Custom domain自定义域名填写自己注册好的域名。GitHub 中添加自定义域名后会在仓库中新建一个名为 CNAME 的文件,文件内部保存了自定义域名。
在浏览器中输入
yourname.github.io顺利跳转到自定义域名说明自定义域名成功,继续下一步。【注意】 自定义域名后需要在 Hexo 的根目录下的
source目录下新建一个 CNAME 文件,里面保存你的域名。否则提交的时候 Hexo 目录下没有 CNAME 所以 GitHub 仓库下的 CNMAE 文件会被认为是被删除,导致每次hexo d部署的时候 GitHub 下的自定义域名失效。Coding Pages 没有这种情况。配置 ssh-key
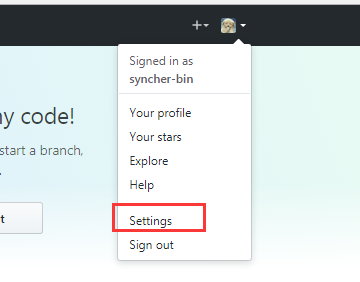
点击 GitHub 头像 –>Settings:
点击左侧导航中的
SSH and GPG keys选择New SSH key,title随便填,把之前生成的公钥内容复制到key下,即~/.ssh下的 id_rsa.pub 文件中的内容复制到key中然后Add SSH key。
Coding 准备
新建 Coding Pages 仓库,取名和刚才建的 GitHub 仓库类似,
yourname.coding.me,注意yourname一定与当前登录的账号名保持一致,如图:
点击导航中的
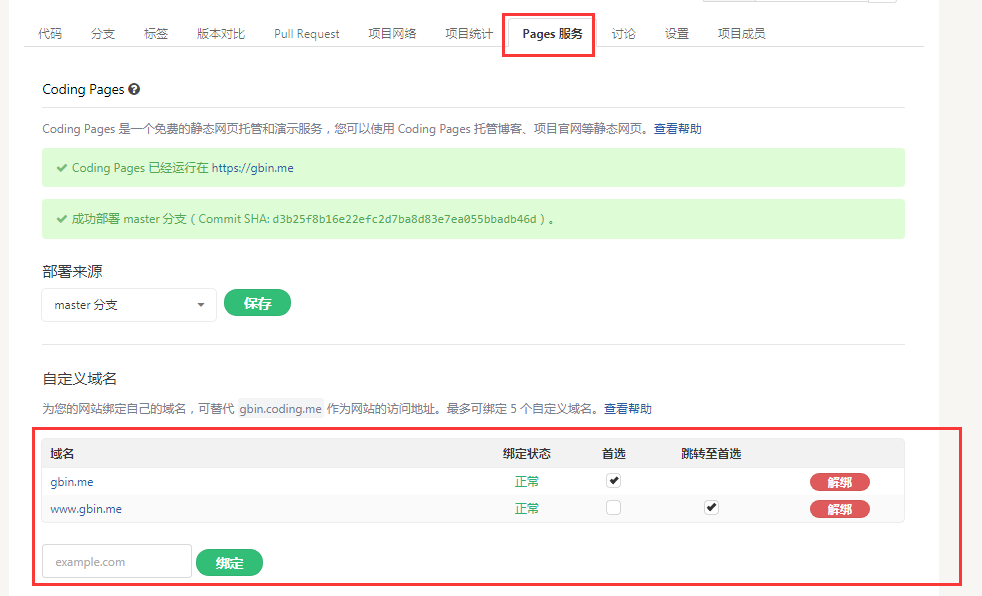
Pages 服务,部署来源选择master。在仓库中新建文件 index.html,写入hello word之类的测试内容。在浏览器中输入yourname.coding.me输出内容说明 Pages 服务开启成功。自定义域名,点击导航中的
Pages 服务,自定义域名中绑定自己的域名。!

在浏览器中输入
yourname.coding.me顺利跳转到自定义域名说明自定义域名成功,继续下一步。配置 ssh-key
Coding 的 ssh-key 配置和 GitHub 相似。 点击 Coding 头像 –>个人设置,
点击左侧导航中的SSH 公钥添加即可。
站点配置
回到 Hexo 站点目录,修改站点配置文件_config.yml。
**【注意】**配置文件有两个,一个叫主题配置文件在themes/_config.yml,另一个叫站点配置文件,在站点根目录下。
打开_config.yml找到deploy:修改为如下内容:
deploy:
type: git
repo:
github: [email protected]:syncher-bin/syncher-bin.github.io.git
coding: [email protected]:gbin/gbin.coding.me.git
branch: master
其中 [email protected]:syncher-bin/syncher-bin.github.io.git和[email protected]:gbin/gbin.coding.me.git 分别为 GitHub 和 Coding 的仓库地址,因为配置好了 ssh-key ,所以请选择 SSH 仓库地址。
【注意】 deploy 的值之 Hexo 版本是这样写的:
deploy:
type: git
repo:
github: [email protected]:syncher-bin/syncher-bin.github.io.git, master
coding: [email protected]:gbin/gbin.coding.me.git, master
但这样写会报错:
FATAL fatal: remote part of refspec is not a valid name in HEAD: master
发布
以上配置好后切换到 Hexo 站点目录,执行:
# hexo g
# hexo s --debug
确保本地正常后发布:
# hexo d
开启双线部署
经历以上步骤是不是可以通过域名访问了呢,答案是否定的,因为域名还没有解析到正确的地址上。双线部署是国内请求 Coding Pages 国外请求 GitHub,因此要为域名设置解析路线,因为 Godaddy 不支持自定义解析路线,因此选择免费的 DNSPod 做 DNS 解析。
DNS 解析配置
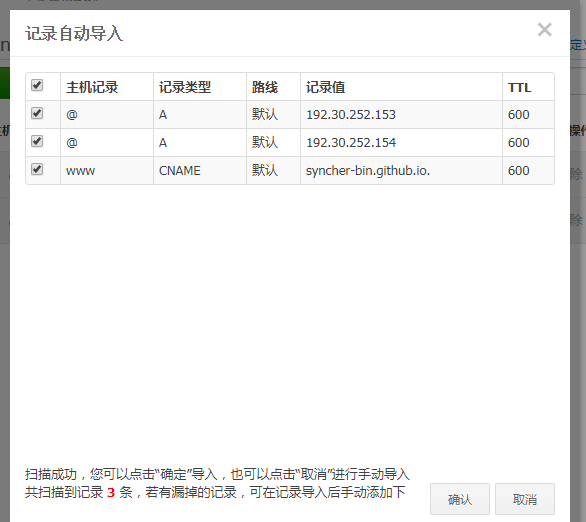
注册并登陆到 DNSPod,在控制台中选择添加域名,之后会检测域名的解析状态,如果有解析记录选择导入。

用 DNSPod 提供的 DNS 服务器地址替换 Godaddy 的 DNS 服务器。

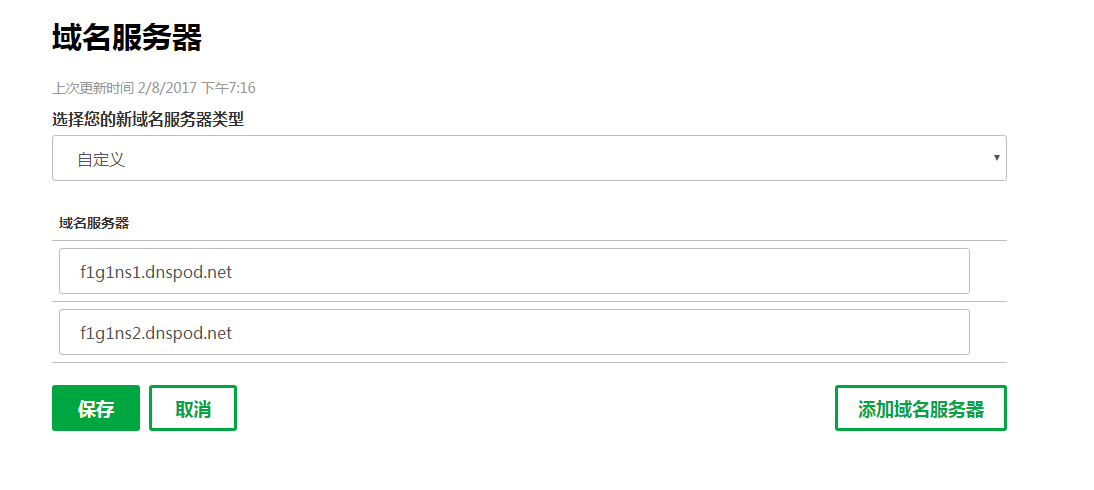
登陆 Godaddy,选择
域名管理点击域名左上角的设置,选择管理DNS,在域名服务器中用 f1g1ns1.dnspod.net 和 f1g1ns2.dnspod.net 替换原来的服务器。
开启 Coding Pages 中的 HTTPS
切换到 DNSPod 中添加 3 条解析记录。
* CNAME 默认 xxx.coding.me 600 CNAME 默认 xxx.coding.me 600 @ A 默认 103.72.145.7 600其中 103.72.145.7 是 ping xxx.coding.me 得到的 IP,CNAME 为域名的别名,指向 Coding 仓库。
**【注意】**申请证书时,解析路线必须选择默认,否则 SSL/TSL 证书会申请失败,如https://coding.net/u/coding/p/Coding-Feedback/topic/354603
- 切换到 Coding 仓库中,点击 Pages 服务,选择
强制 HTTPS 访问,点击申请。如果配置成功,10分钟之内即可申请下来。
开启双线部署的最后一步
切换到 DNSPod ,更改解析记录。
添加 GitHub 解析记录,新增 4 条解析记录。
@ A 国外 192.30.252.153 - - 600 @ A 国外 192.30.252.154 - - 600 www CNAME 国外 syncher-bin.github.io - - 600其中 192.30.252.153 和 192.30.252.154 有 GitHub 提供。CNAME 指向 syncher-bin.github.io
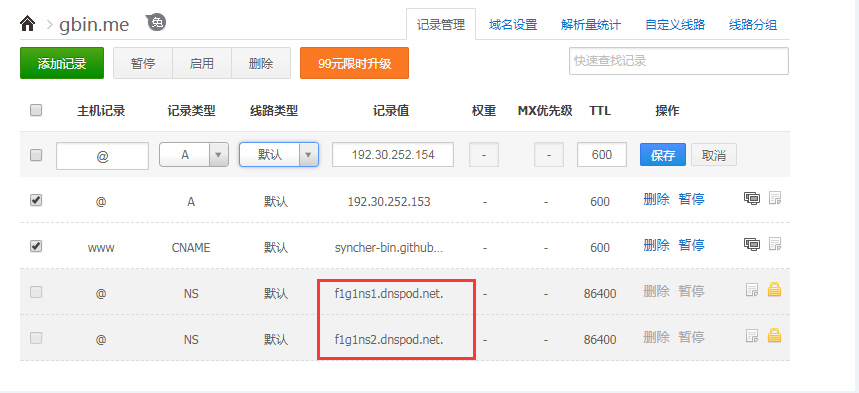
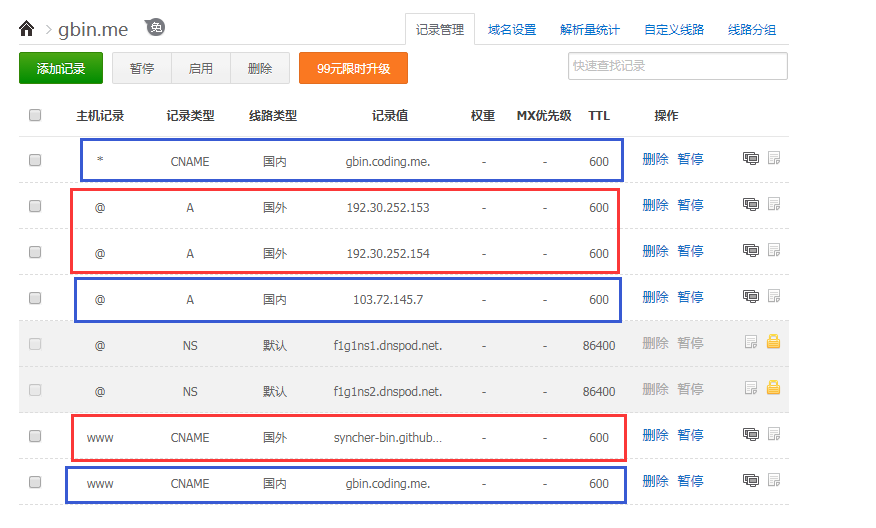
更改 Coding Page 解析记录。将线路类型改为国内即可。最终设置如下:

红色框与 GitHub 相关, 蓝色框与 Coding 相关。
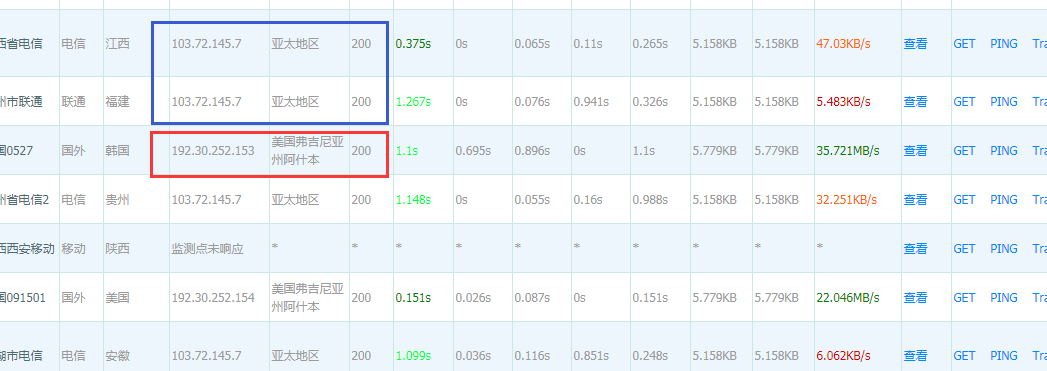
测试
使用 17ce 测试一下,你会发现国内访问响应服务器为 Coding 提过的 IP, 国外访问响应的服务器为 GitHub 提供的 IP,至此双线部署完毕。

致谢
感谢开源社区的开发者和贡献者。